About Me
Portfolio
BitPay Directory
A curated directory of where to use crypto

The Merchant Directory was an idea that originated since the early days of company. All kinds of sites, forums, and reddit threads have existed over Bitcoin's life to track places you can spend it. Actually using crypto in everyday scenarios is a core element to spreading adoption so the existence of these places is historical to say the least. In this case, BitPay's job is to serve as the platform for everyday businesses to accept crypto and we finally had a chance to showcase the company's efforts over the years.
Role
Designer & DeveloperTeam
SoloScope
Mar - Apr 2019What I did
Web Design & Dev, Content, BrandingStack
Vue, Adobe XDThe task was simple. I needed to design and build a page where we can display some high brand value partners (Newegg, AT&T, and Microsoft , etc.) while also educating users of places they can use their crypto. The task had some core needs:
- 1Had to be categorized
- 2Had to be easily curated by a non-technical person
- 3Support an unknown sized list of merchants
So what does this mean? We needed to manually compile a list of brands from a raw dump, making sure to pick merchants that had some recognizability and immediate utility to the average viewer. The process of building this list would also determine our categorization and lay the groundwork for a public directory endpoint.
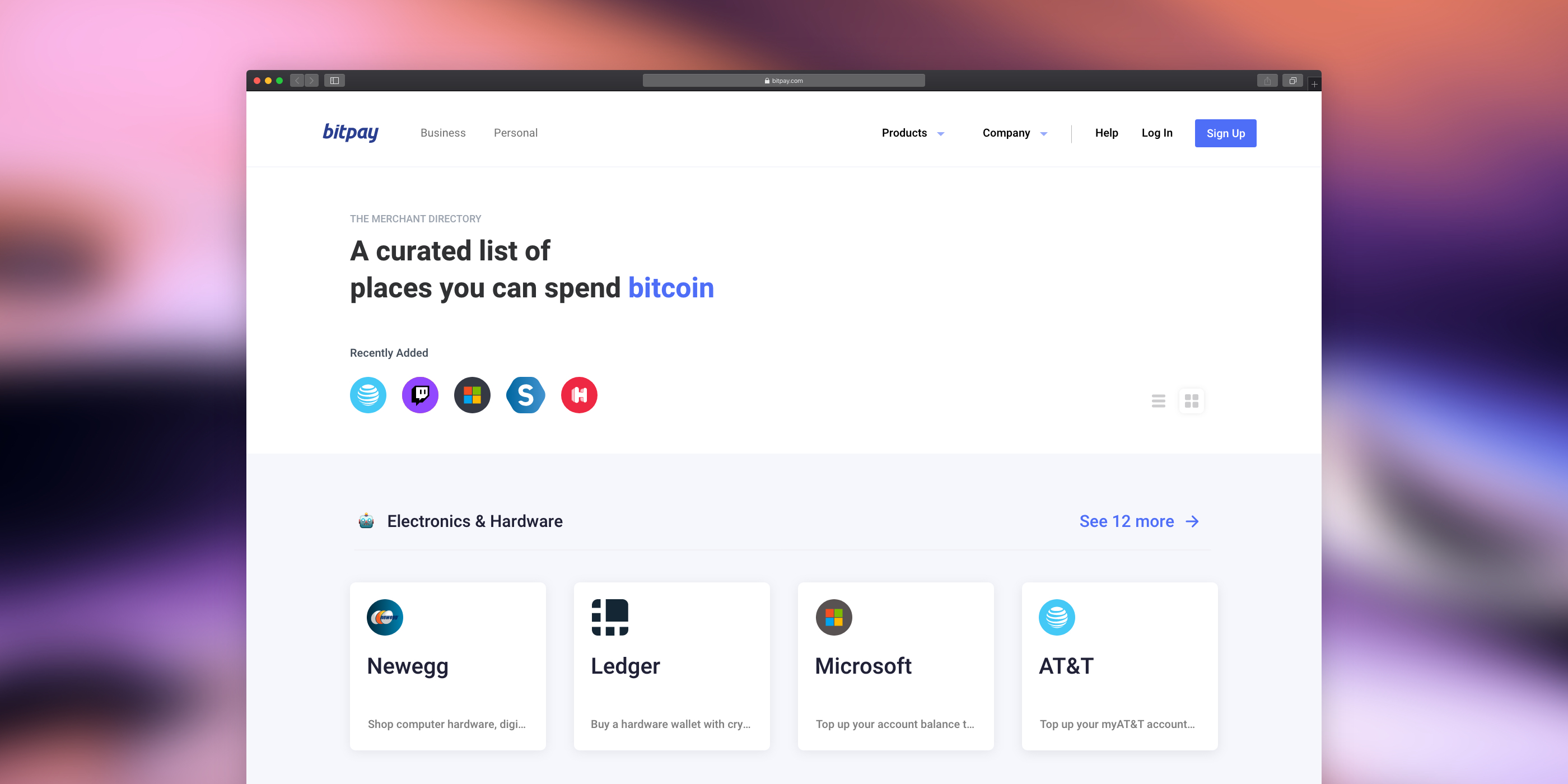
Home Page
An engaging discovery portal
The configuration above is what I ultimately chose to meet all the criteria. The design has some key features that made it highly suited to our situation at the time. For a category to exist, only 4 high quality merchants are needed with this design, which made building the list much easier for me. Additionally, we didn't have any categorization for gift card and I definitely wanted to highlight them because of the big names so this layout was scalable from 4 to 100+.
Merchant Branding
One of the major initiatives I personally brought to BitPay was an obsession with utilizing as much merchant branding as possible. We never had a sophisticated infrastructure for handling merchant branding assets mainly due to the need for manual inspection. Because this page is curated, this project became the perfect opportunity to introduce a standardized format for including merchant branding across our platform (payment gateway, dashboard payment history view, wallet payment confirm view, etc).
Gift Card Helper
As I mentioned previously, a large part of my effort was to make sure we properly highlighted our gift card service while not creating confusion. The Merchant Card design really ended up being a very flexible approach to stuffing content. For gift cards, I replaced the caption text with the denominations available. While this is not very clear, hovering over the card displays a better explainer of how to purchase gift cards. The top right hand corner also leaves room to display promotions if available.
List Mode
A simple way to optimize for mobile
While optimizing for mobile, it quickly became clear that a "card" style would not work well when there is minimal vertical real estate. The obvious choice became to fashion a "cell" shaped design with the same content. Above is also an example of the "category" view of the Directory. As you can see, with a cell, we are able to fit in everything we need: Logo, Title, Caption, Denominations, Website, and Gift Card Explainer easily with minimum collision.